こんにちは!
セールスメッセージとデザインを同時に提供する
《 ♀️女性視点専門 》 IKEDesign 池本です。
今日は、前回の続きで
「Photoshopの生成AI※」を
使ってみた結果を
シェアさせていただこうと思います!
※ 生成塗りつぶし/ Generative fill
できるだけ、キレイな海外写真などでは無く、
実際に販促物に利用しそうな日本人の写真だったり
チラシ・LPなどを制作するシーンでのリアルな困りごとで
想像して試してみましたので
ぜひ最後までご覧ください^^
偶然にも、ちょうど記事を公開した2023.09.13(日本だと14日の夜中?)にPhotoshop v 25.0がリリースされ、生成塗りつぶし・生成拡張の機能が商用可能になりました!予想より早いリリースでしたね。
(illustratorも最新バージョンがリリースされ生成再配色が利用できるようなので、試してみたいです!)



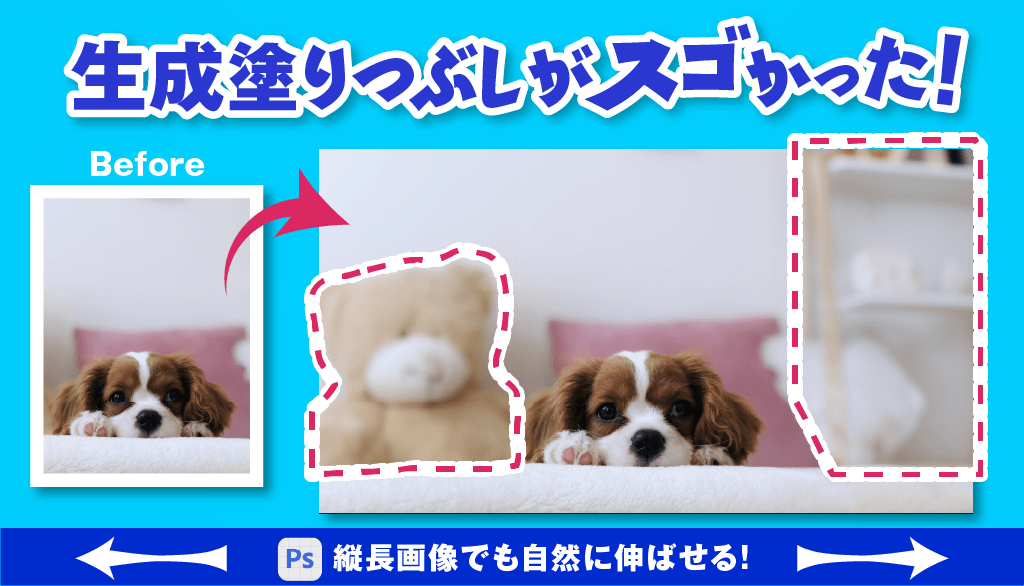
前回は、
「背景を左右に大きく拡張してみた画像」
だけをご紹介させていただきました。
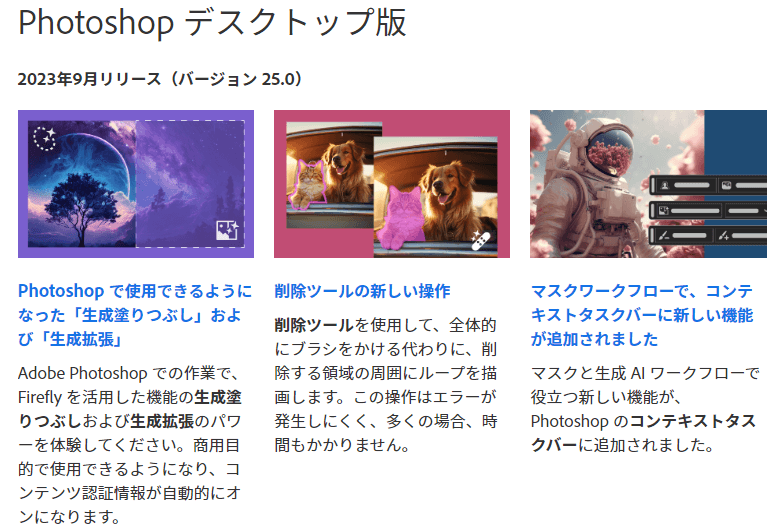
ですが背景拡張以外にも「削除」など
色々と使いどころがあります🙂💡
主にできることは、こんな感じ。
↓↓↓↓↓↓
- オブジェクトの生成
- 背景を生成
- 画像を生成
- オブジェクトを削除
と、文字で伝えるよりも
実際やってみた画像を
ご覧いただいた方が面白いので、
この画像・・・
「もっと〇〇にしたいなぁ…」
という、実際によくあるシーンの切り口で
ビフォー ▶ アフターを
ご紹介しようと思います🙂💡
それでは、早速いきますよ!
① 頭が切れてるけど使いたい【拡張】
こういう場面ってよくありますよね。
身体全体が入って欲しかったけど
入ってない場合です。
例えばこんな感じですね!

もう少し、引きだったらなぁ…
と思うことは良くあるかと思います。
では、(拡張して)生成!!
↓↓↓↓↓↓

いかがですか?
パっと見は良い感じ👍✨
若干・・・手首や指が太い印象を受けますよね。
よく見ると指はちょっとおかしな感じになってしまってます。
ですが、おかしな部分は
あしらいを重ねたりぼかしたりなど
隠せば使えそうですよね!
アップでしか使えなかった画像の
使う幅が広がりそうです。
増やした頭の部分もまぁまぁ自然ですし
(すこーし盛り上がりすぎや輪郭を調整した方が良さそうですが)
背中のフリルやブーケは、とってもいい感じですね^^

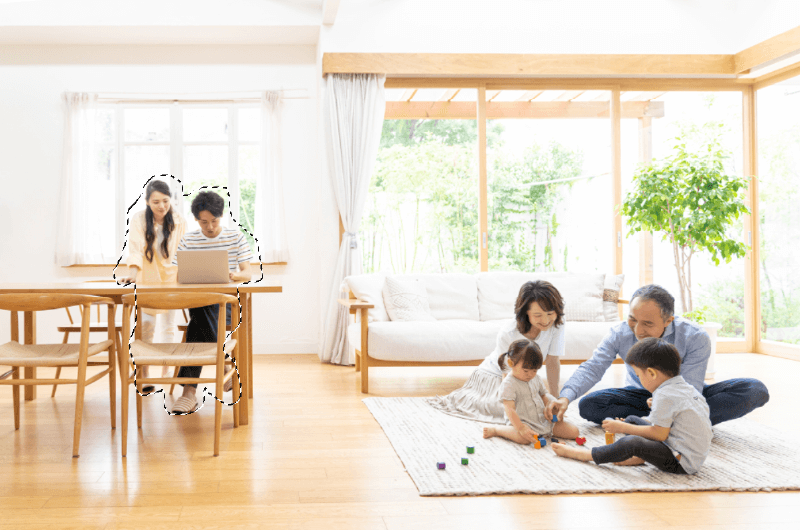
② 邪魔な人を消したい【削除】
消したい、は最も「あるある」ではないでしょうか?
では、試しに左側の若い夫婦2人を
パパっと消してみたいと思います。

椅子の脚が絡んでるので少し難しそうです。
後ろの窓も自然に埋めてくれるでしょうか…?
では、 生成!!
↓↓↓↓↓↓

うーん、窓は自然に馴染んでいますが、
テーブルの上に何か残る形になりましたね。
ですが、何度か削除を繰り返すことで、
だいぶ綺麗になりました。
↓↓↓↓↓↓

椅子の脚がおかしい問題はありますが・・・
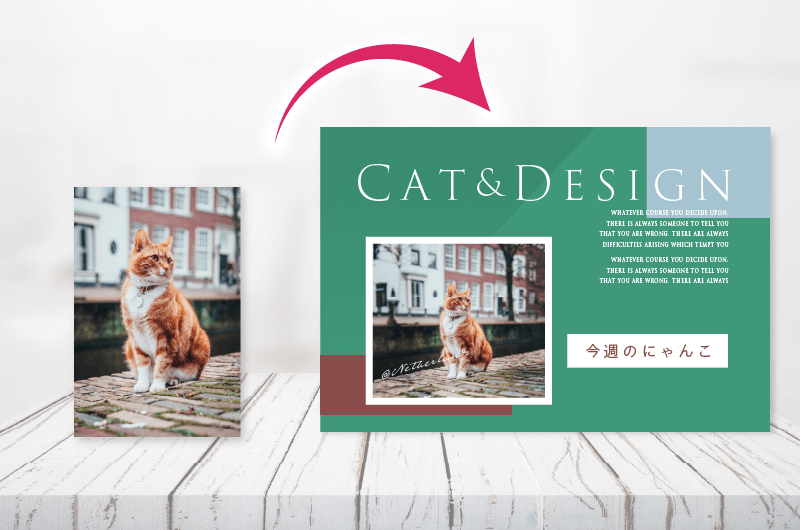
実際にデザインとして使う場合、
上にオブジェクトを重ねたりぼかしたりして
使えば気になりませんよね。
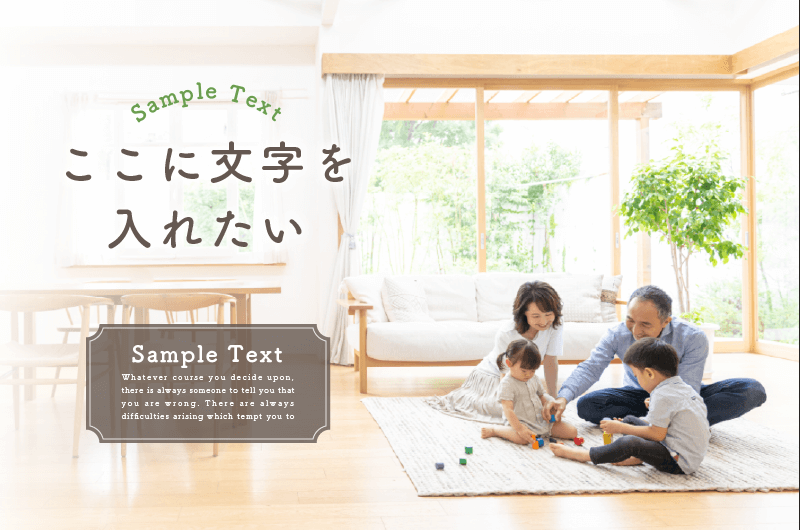
例えば、このような感じです^^
↓↓↓↓↓↓

本来は人が居ることで
文字を載せるには
色味が暗くごちゃついてしまう場面でも
スッキリさせることができました!
↓↓↓↓↓↓

③ 一部を変更してトーンを合わせたい【生成(置換)】
これもよくある「使いどころ」なのでは、と思います!
写真の雰囲気は良いけど
色味が合わないという場合ですね。
例えば、この女性の写真。
シンプルでいいのですが、
スマホをアクセントカラーと合わせたら
もっとクリエイティブの質が上がりそう、だな・・・と。

少し薄めのピンクで光沢感あるものをイメージしたので、
プロンプトには
「Glossy pale pink smartphone」と入力して・・・

では、 生成!!
↓↓↓↓↓↓

スマホ自体はこのデザインも可愛いかもしれないですが、
若干、指が太くて大きい印象でしょうか…。
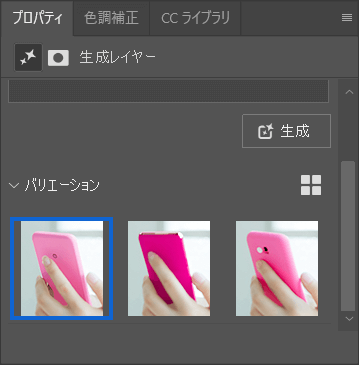
ちなみに、この生成塗りつぶしは
1回の生成で3つまで
バリエーションを作ってくれます。

(※こちらは、忘れてしまいましたが違う言葉で生成してみたものです)
もうひとつ、良さそうと選んだのはこちら
↓↓↓↓↓↓

スマホは良いのですが、やはり指の太さが気になります。
色々と試してみた個人的な感触ですが、
人の身体が絡むのは少し難しそうという印象でした。
もしも違和感ないものを生成できれば、
下のように写真の色を合わせることでクオリティアップにつながると思います!

④ シーンを変えて状況を分かりやすくしたい【生成(追加)】
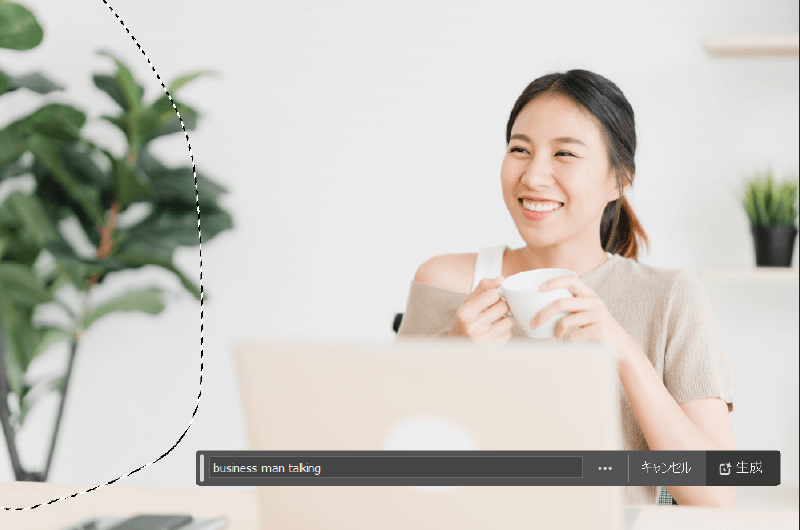
例えば、こんなオフィスに居る女性。
オフィスで先輩と話をしている
シーンとして使いたいという想定で、
男性を追加してみたいと思います。

プロンプトには「business man talking」と入力してみました。
ちなみに、追加(add)という指示後などを入力する必要はありません。
では、 生成!!
↓↓↓↓↓↓

一番自然かな、と思ったのは上↑の画像でした。
他は(下記参照)、違和感がありちょっと怖かったです・・・^^;
選択範囲と、プロンプトに入力するキーワードで
結果が変わるので何度も試してみたいですね。


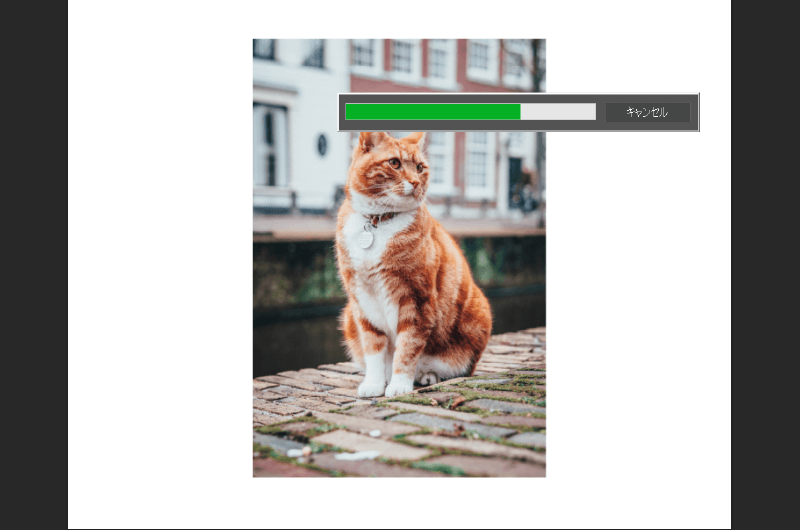
⑤ 複雑な街並みの背景を拡張したい【拡張】
では、最後、拡張です!
背景の拡張は前回もやってみましたが、
例えばよくありがちな
複雑な街並みを拡張してみたいと思います。

では、 生成!!
↓↓↓↓↓↓

これは、いい感じに生成してくれましたね!!

いかがでしたか?
現状の「コンテンツに応じた塗りつぶし」で
難しい背景の拡張などは、
ほんとに助かりそうなので
正規版のリリースが待ち遠しいです。
(2023.09.14追記)奇しくもちょうど記事を公開した2023.09.13(日本だと14日の夜中?)にPhotoshop 25.0がリリースされ、生成塗りつぶし・生成拡張の機能が商用可能になりました!すごい偶然です^^
— P.S —
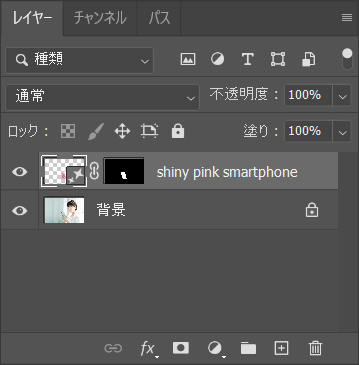
ちなみに、「生成塗りつぶし」機能は
レイヤーで分かれていて非破壊なのも嬉しいポイントです!


それでは、今日はこの辺で!
最後までお読みいただき
ありがとうございました^^